Geodata Softpro
Цей портал використовується для відображення Наборів геоданих та ГІС-сервісів, що наявні в SOFTPRO.
Шари та карти
Ознайомтесь з доступними наборами картографічних даних та підложок

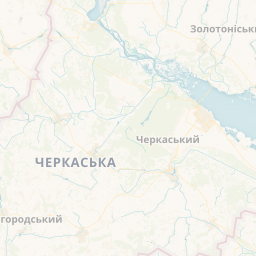
Voyager
Оглядова карта України реалізована у стилі карти Voyager від компанії Carto. Призначена для використання як фонова карта, на яку поверх накладаються геопросторові дані.

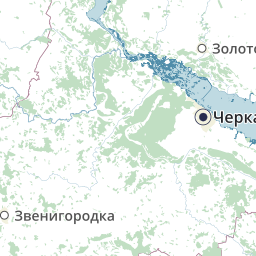
Топографічна, Ізолінії
Оглядова карта України реалізована у топографічному стилі з ізолініями. Призначена для використання як фонова карта, на яку поверх накладаються геопросторові дані.

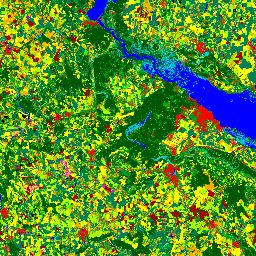
Посіви
Класифікація земельного покриву України на основі мультиспектральних даних дистанційного зондування, 2023р.

Ортофото (1:10000)
Ортофотоплани масштабу 1:10 000. Створено в рамках проекту Світового банку «Видача державних актів на право власності на землю в сільській місцевості та розвиток системи кадастру» (2006 до 2012 рр.) .

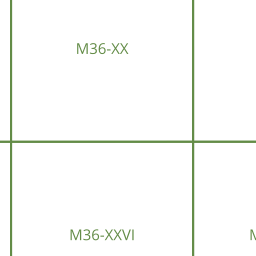
Номенклатури карт (УСК-2000)
Шар номенклатур топографічних карт заснованих на Державній геодезичній референсній системі координат України (УСК-2000).

Ґрунти України
Цей шар відображає класифіковані типи ґрунтів України.
Сервіси
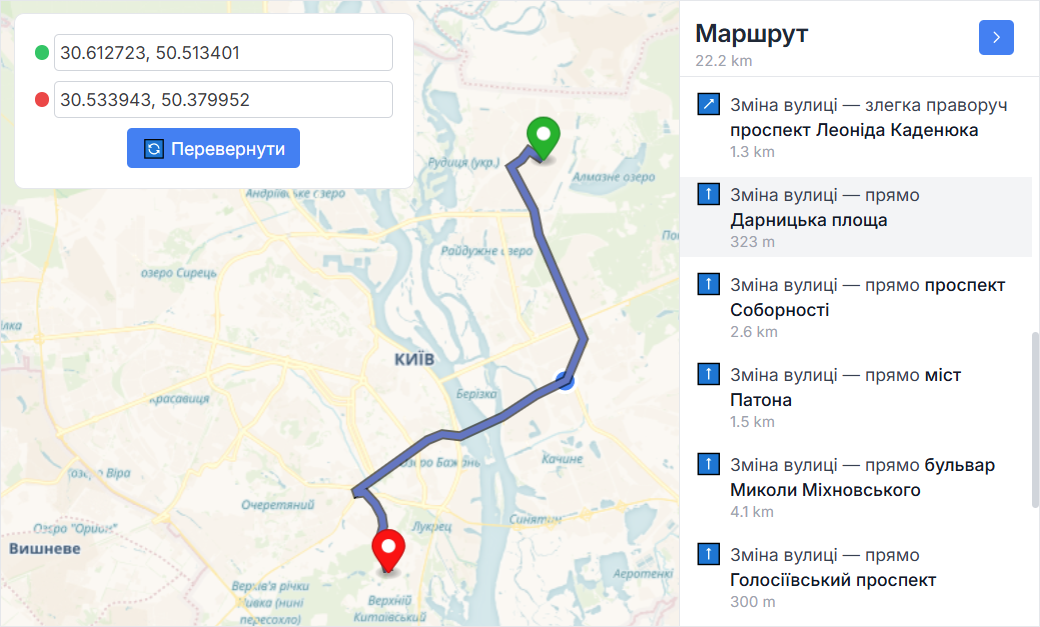
Цей інструмент дозволяє користувачу побудувати маршрут між двома точками, переглянути покрокові інструкції та візуалізувати маршрут на карті.
Цей інструмент дозволяє користувачу отримати висоту у заданій точці.
Цей інструмент дозволяє користувачу отримати список найближчих місць заданої категорії з маршрутом до них.
Цей інструмент дозволяє користувачу створити свій маркер для відображення точок на карті.



Питання та відповіді
Відповіді на найпоширеніші запитання.
- Контроль у реальному часі – цифрова карта з актуальними даними про стан дерев, парків та скверів
- Автоматизація процесів – від інвентаризації до планування озеленення та благоустрою.
- Залучення громади – мешканці можуть повідомляти про проблеми та стежити за змінами.
Itree містить просторову базу даних, що охоплює всі об'єкти зелених зон. Програмне забезпечення дозволяє планувати роботи з догляду, фіксувати проблеми із прикріпленням фото та документів, а також проводити оцінку стану дерев та інших об'єктів.
Через мобільний додаток Itree користувачі можуть в режимі реального часу документувати проведені роботи. Об’єкти маркуються унікальними номерами або RFID-мітками, що забезпечує повний контроль і прозорість операцій.
Почнемо разом
Покрокові відеоуроки допоможуть вам освоїти роботу з нашими сервісами всього за 30 хвилин!
Getting started with Figma
Get familiar with the Figma UI, the different tools it offers, and the most important features.
Setting up your artboard
Learn how to create a new artboard and configure your grid and rulers for designing icons.
Designing your first icon
Using basic shapes and boolean operations, learn how to design your own notification icon from scratch.
Advanced design techniques
Learn the techniques you need to know to adapt your original icon to a modern duotone style.
Потрібна допомога?
Залиште свої контакти, і ми проконсультуємо Вас.
